angular.foreach or foreach in angularjs
Introduction
Angularjs provides angular.forEach function that invokes the iterator function that iterates or loops through each item in an array or object.
Syntax
angular.forEach(object, iterator, [context])
- object: The object interate over.
- iterator: The iterator function or the code.
- context: Object to become context (using this) for the iterator function. It is optional
angular.forEach(array, function (value, index) {
//
});Example
var employees = [];
var employee = {
Id: '0012',
Name : 'Devit',
Age : 30
};
employees.push(employee);
employee = {
Id: '0013',
Name : 'Priti',
Age : 24
};
employees.push(employee);
angular.forEach(employees, function (employee, i) {
console.log('employee object');
//Through value
console.log(employee);
//Through index
console.log(employees[i]);
console.log('employee Name');
//Through value
console.log(employee.Name);
//Through index
console.log(employees[i].Name);
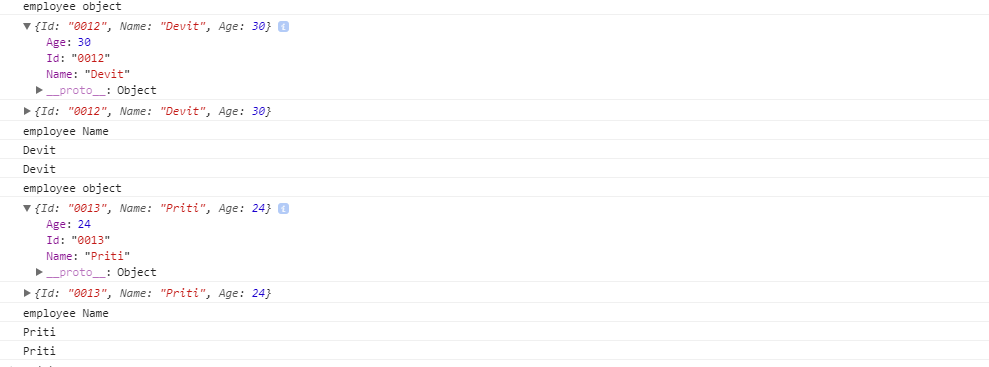
});Output

1 Comments







Rahul Kiwitech
22-Jan-2018 at 23:58