Migrating External File Manager Integration to tinymce 5 from tinmce 4

There are major changes in tinymce 5. It this article we will migrate file manager integration in tinymce 5. Url dialogs (earlier tinymce.activeEditor.windowManager.open) are now supported using tinymce.activeEditor.windowManager.openUrl function. We can refer tiny doc: https://www.tiny.cloud/docs/ui-components/urldialog/#urldialogconfiguration.
Suppose we have following javascript code to initialize tinymce in tinymce 4:
tinymce.init({
theme: 'modern',
plugins: [
"link image lists"
],
toolbar1: "link unlink image | table bullist numlist",
file_browser_callback: function (field_name, url, type, win) {
var w = window,
d = document,
e = d.documentElement,
g = d.getElementsByTagName('body')[0],
x = w.innerWidth || e.clientWidth || g.clientWidth,
y = w.innerHeight || e.clientHeight || g.clientHeight;
var cmsURL = '/Filemanager/index.html?&field_name=' + field_name + '&langCode=' + tinymce.settings.language;
if (type == 'image') {
cmsURL = cmsURL + "&type=images";
}
tinymce.activeEditor.windowManager.open({
file: cmsURL,
title: 'Filemanager',
width: x * 0.8,
height: y * 0.8,
resizable: "yes",
close_previous: "no"
});
}
});
Migration to tinymce 5
Step I)
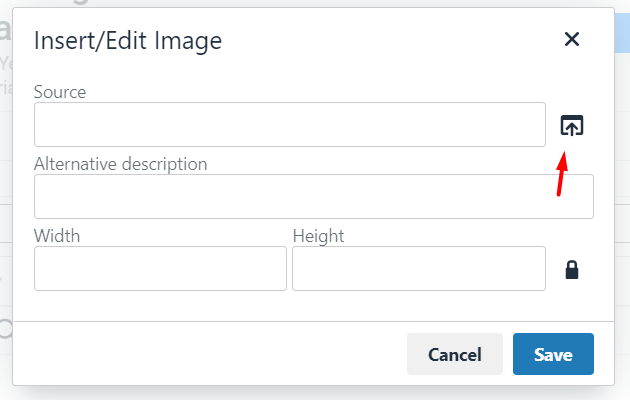
- Use file_picker_callback instead of file_browser_callback
- Set file_picker_types to 'file image media'
- Set theme to 'silver'
- Require to set mobile prop for mobile version
- Use onMessage to receive pushed message from outside with custom action say "customAction" the tinymce dialogs
tinymce.init({
editor_selector: "mceEditor",
theme: 'modern',
plugins: [
"link image lists"
],
toolbar1: "link unlink image | table bullist numlist",
file_picker_types: 'file image media',
file_picker_callback: function (callback, value, meta) {
var type = meta.filetype;
var field_name = 'tinymce-5';
var w = window,
d = document,
e = d.documentElement,
g = d.getElementsByTagName('body')[0],
x = w.innerWidth || e.clientWidth || g.clientWidth,
y = w.innerHeight || e.clientHeight || g.clientHeight;
var cmsURL = '/Filemanager/index.html?&field_name=' + field_name + '&langCode=en';
if (type == 'image') {
cmsURL = cmsURL + "&type=images";
}
tinymce.activeEditor.windowManager.openUrl({
url: cmsURL,
title: 'Filemanager',
width: x * 0.8,
height: y * 0.8,
resizable: "yes",
close_previous: "no",
onMessage: function (api, data) {
if (data.mceAction === 'customAction') {
callback(data.url);
api.close();
}
}
});
},
mobile: {
theme: 'silver',
toolbar_mode: 'floating',
toolbar1: "link unlink image | table bullist numlist",
}
});
Step II)
Make required changes in file manager script file to push the message during file selection, something like:
window.parent.postMessage({
mceAction: 'customAction',
url: url
}, '*');In filemanager.js, search with "$.urlParam('field_name')" and replace condition block:
if ($.urlParam('field_name')) {
parent.document.getElementById($.urlParam('field_name')).value = url;
if (typeof parent.tinyMCE !== "undefined") {
parent.tinyMCE.activeEditor.windowManager.close();
}
if (typeof parent.$.fn.colorbox !== "undefined") {
parent.$.fn.colorbox.close();
}
}
with:
if ($.urlParam('field_name')) {
if ($.urlParam('field_name') == 'tinymce-5') {
//tinymce 5
window.parent.postMessage({
mceAction: 'customAction',
url: url
}, '*');
}
else {
parent.document.getElementById($.urlParam('field_name')).value = url;
if (typeof parent.tinyMCE !== "undefined") {
parent.tinyMCE.activeEditor.windowManager.close();
}
if (typeof parent.$.fn.colorbox !== "undefined") {
parent.$.fn.colorbox.close();
}
}
}
In the filemanager route directory open index.html and use modified js file path:
<script type="text/javascript" src="/Filemanager/scripts/filemanager.js?v=Bwlbc5hYTOecgDfspyHS0PYa0RO8i3JZZFcNa_dqUiU2"></script>
References
- https://www.tiny.cloud/docs/ui-components/urldialog/#urldialogconfiguration
- https://github.com/tinymce/tinymce/issues/4786
Conclusion
Hope, this article will help to resolve the external file manager issue in tinmce 5.










Hi there! Thank you … very helpful. But I don’t get anything into the field »Source« or »URL« … CustomAction seems not to work … I’m using TinyMCE 6 …
Christian Schröter
17-Feb-2023 at 23:49