You can do similar ui design for all browser using following steps
- Put a normal
<input type="file"> and put it in an element with position: relative.
- To this same parent element, put a normal
<input> for an image, which have the correct styles. Position these elements absolutely, so that they occupy the same place as the <input type="file">.
- Set the
z-index of the <input type="file"> to 2 so that it lies on top of the styled input/image.
- In the end, set the
opacity of the <input type="file"> to 0. The <input type="file"> now begins to be effectively invisible, and the styles input/image shines through, but you can still click on the "Browse" button. If the button is positioned on top of the image, the user appears to click on the image and gets the normal file selection window.
(Note that you can't use visibility: hidden, because a truly invisible element is unclickable, too, and we need the <input type="file"> to remain clickable)
Following the code will be:
Html
<div class="fileinputs">
<input type="file" class="file" />
<div class="fakefile">
<img src="search.gif" />
</div>
</div>
CSS
div.fileinputs {
position: relative;
}
div.fakefile {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
input.file {
position: relative;
text-align: right;
-moz-opacity:0 ;
filter:alpha(opacity: 0);
opacity: 0;
z-index: 2;
}
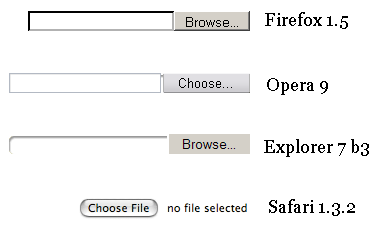
Now you can see views of file upload control some like this
Posted On:
13-May-2016 00:02