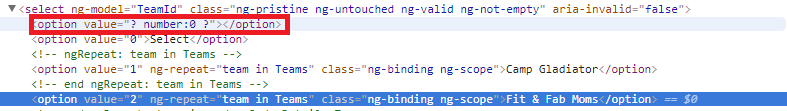
AngularJS - Select value returns “? number:x ?” from scope variable
Answers
|
Jak
908
Points
132
Posts
|
If you use Angular 1.6.x, just use the ng-value directive and it will work as expected. My recommendation is to upgrade to 1.6.x.
Posted On:
10-Nov-2017 02:27
Thanks Jak, but I can't upgrade now. - beginer 10-Nov-2017 02:30
|
|
Smith
2936
Points
79
Posts
|
For older than 1.6.x create directive to handle it Use it as:
Posted On:
10-Nov-2017 02:41
|
|
hambi
56
Points
2
Posts
|
In JS:
Posted On:
10-Nov-2017 07:13
|