Fix Position of a DIV relative to another DIV
Answers
|
Smith
2914
Points
78
Posts
|
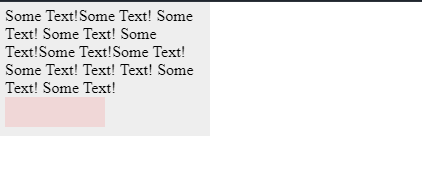
First put position of the parent DIV to relative i.e. position: relative; and then set position of the child DIV to absolute i.e position:absolute; with the offset you want i.e top: 20 etc.:
Posted On:
29-Dec-2019 01:23
thanks - Priya 08-Feb-2020 01:59
|