I have input html field with type radio as follow:
<li>
<input id="rdbQA_1" type="radio" name="AnswerOptionIsCorrect" />
<label for="rdbQA_1">Answer 1</label>
</li>
<li>
<input id="rdbQA_2" type="radio" name="AnswerOptionIsCorrect" />
<label for="rdbQA_2">Answer 2</label>
</li>
on change event:
<tr>
<td>
Question Type
</td>
<td>
<select id="QuestionType" name="QuestionType">
<option value="SingleChoice">Single Choice</option>
<option value="MultipleChoice">Multiple Choice</option>
</select>
</td>
</tr>
I'm trying to change type from radio button to checkbox and doing following code:
$(document).ready(function () {
$("#QuestionType").change(function () {
var type = $(this).val();
$("input[name='AnswerOptionIsCorrect']").each(function () {
$(this).attr("type", (type =="SingleChoice"?"radio":"checkbox"));
});
});
});
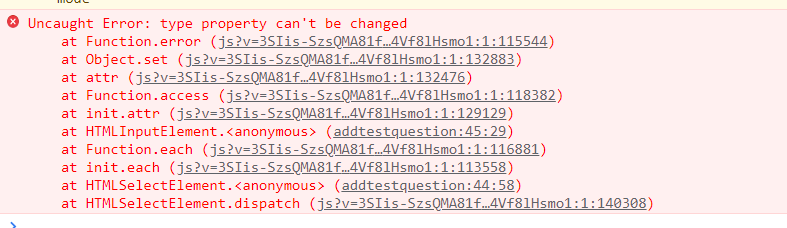
Getting following error:
Uncaught Error: type property can't be changed

Views:
2028
Total Answered:
2
Total Marked As Answer:
1
Posted On:
23-Jan-2023 22:37