How to enable enter button android mobile browser in keyboard?
|
Stevan
312
Points
20
Posts
|
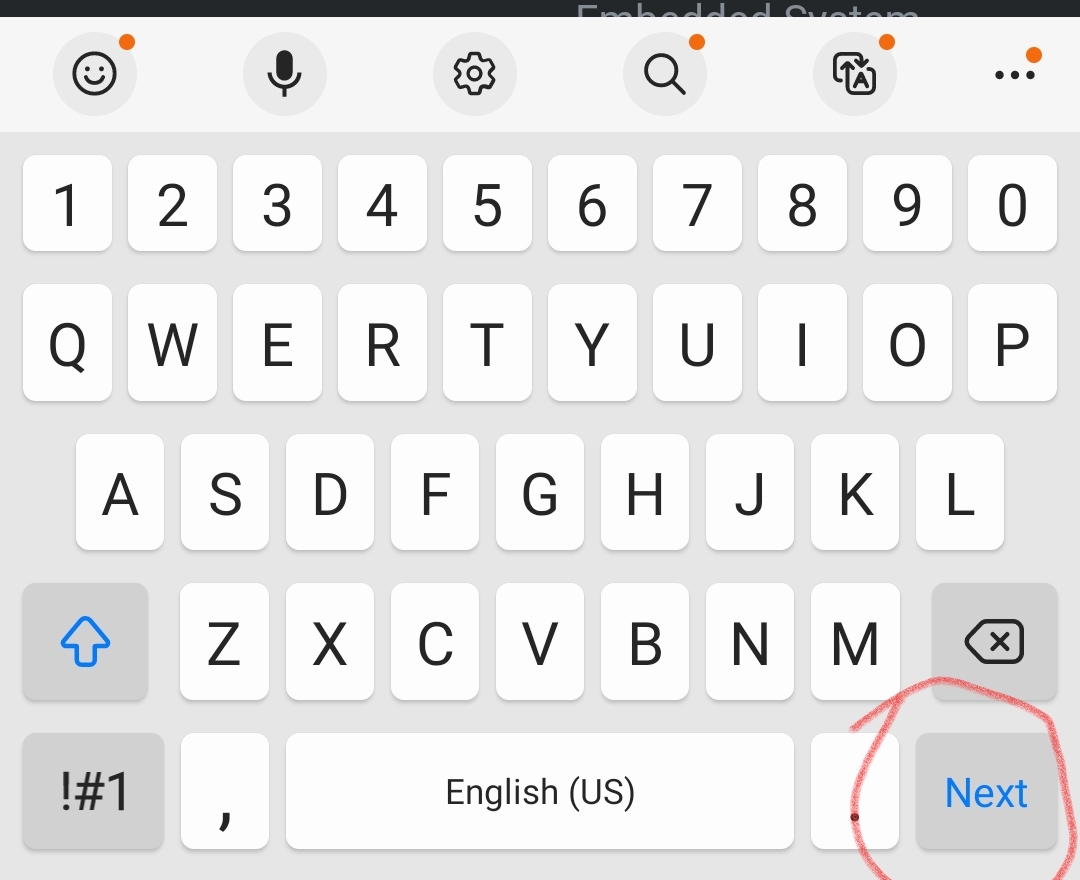
I'm input field to enter comment. I has keyDown JavaScript event. Its working in Desktop web browser but not working in mobile web browser. In mobile web browser, showing Next button instead of submit button in virtual keyboard. And causing issue.
Decorate input with form tag. I will enable the enter button. - Brian 08-Apr-2023 07:28
|
|
Priya
1330
Points
40
Posts
|
Try to put form tag as:
Posted On:
10-Apr-2023 05:01
Thanks. Works for me. - Stevan 19-Apr-2023 03:24
|
|
Raj
648
Points
26
Posts
|
f you want to enable the Enter key on the keyboard to submit a form in a mobile browser using HTML and JavaScript, you can add the following code to your HTML file: In this example, we have added an event listener to the input field that listens for the Enter key to be pressed (key code 13). When the Enter key is pressed, the submitForm() function is called, which will handle the form submission. We have also added a "Submit" button that calls the same function when clicked. Note that we have included event.preventDefault() in the keyup event listener to prevent the default behavior of the Enter key (which is to add a new line in the input field).
Posted On:
24-Apr-2023 23:54
great! - Pratibha 18-Apr-2024 21:26
|